
AdminLTE is now used by tens of thousands of users around the world.
It is critical that AdminLTE provides an easy method to rebrand and customize
the original design to match that of the rest of the business. Luckily, it
already is super simple to make AdminLTE look really different from other
implementations. In this post, we’ll learn how to use these features to
change the colors of the entire framework and remove code that we may not need
without deleting files. We’ll utilize LESS variables and imports to achieve our
goal.
The LESS framework is a great CSS preprocessing tool that allows us to use
variables and functions, import other files and more. If you are not familiar
with LESS, take a look at their documentation
to gain an extensive understanding of its features. If you are familiar with CSS,
learning less won’t take more than 30 minutes.
In order for us to be able to use LESS, we need to learn how to compile our LESS
code into pure CSS. One way to do this is to use a graphical tool such as
Koala, which works on Windows, Mac and Linux.
However, this is not my favorite option. I prefer using Grunt,
which is a JS framework that runs JavaScript tasks from the command line. For the purposes
of this tutorial, we will be using Grunt since AdminLTE has ready Grunt configuration. If you are
a Windows user, take a look at
this question
to get up an running. All other users should be fine using the
normal procedure for installing
and using Grunt.
Rebranding means changing the colors of a template to match that of your entire business.
Before we begin, download a fresh copy of AdminLTE.
In the main folder, you will find the build/less folder, which contains our LESS
files. The only files we will need to customize are variables.less andAdminLTE.less.
Now that we have both Grunt and AdminLTE, we should run the install command in AdminLTE’s
main directory.
sudo npm installThe above command will install all the dependencies needed to develop features for
AdminLTE. It will also warn you if there is something missing or needs updating.
From now on, Grunt will watch for file changes, compile less files into CSS and compress
the pure CSS files to minimize their size. All of that with a minimal amount of effort!
So now we are ready to choose new colors for our dashboard. I found
Coolors to be a good source
for nice color palettes. We chose
this color palette.
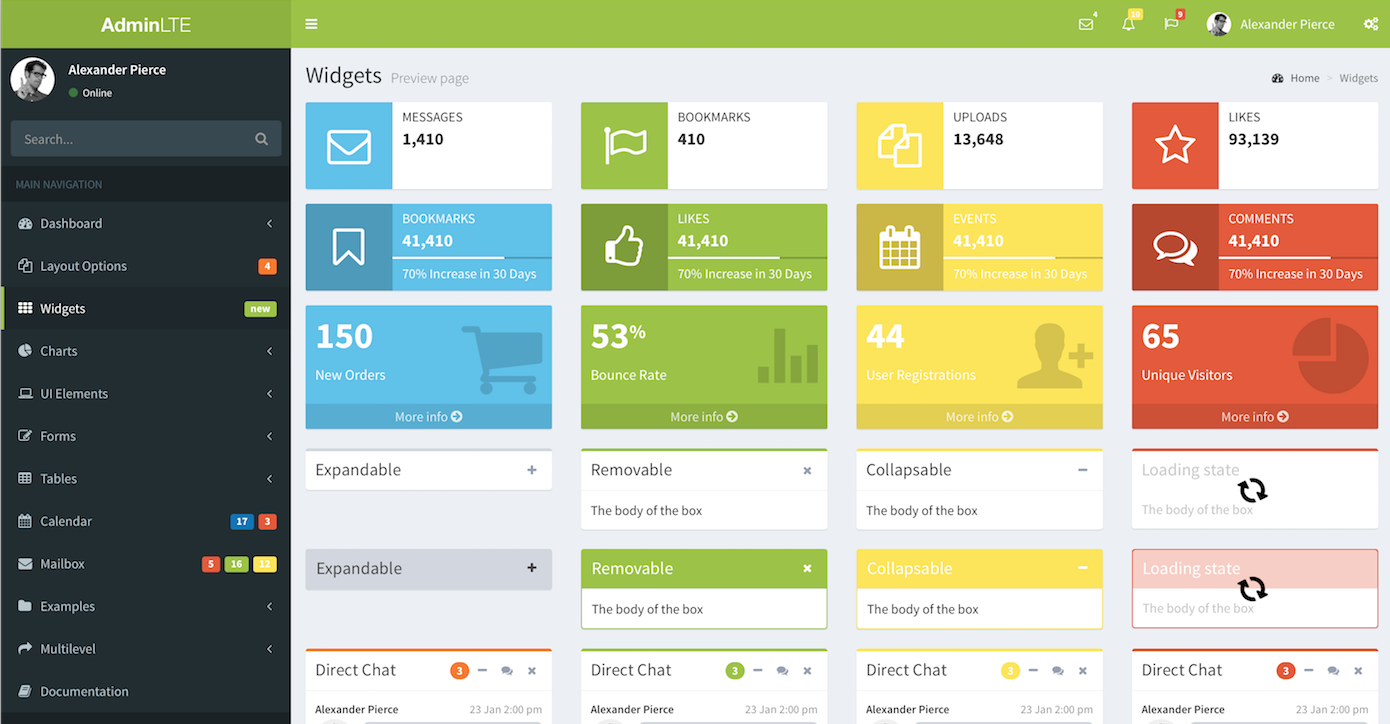
Open variables.less in your favorite code editor. In this file,
there are all sorts of variables that could dramatically change the look and feel
of AdminLTE if customized. So, explore the file to see what is there to be customized.
We are gonna concern ourselves with the colors section in this part. Here is what the
section looks like.
//COLORS
//--------------------------------------------------------
//Primary
@light-blue: #3c8dbc;
//Danger
@red: #dd4b39;
//Success
@green: #00a65a;
//Info
@aqua: #00c0ef;
//Warning
@yellow: #f39c12;
@blue: #0073b7;
@navy: #001F3F;
@teal: #39CCCC;
@olive: #3D9970;
@lime: #01FF70;
@orange: #FF851B;
@fuchsia: #F012BE;
@purple: #605ca8;
@maroon: #D81B60;
@black: #111;
@gray: #d2d6de;
The brand colors are the first five colors in the list. The rest are only a set of colors
that you could use for accenting certain elements. So let’s replace these values with our
new color palette. Here is what mine looks like after the changes.
//COLORS //-------------------------------------------------------- //Primary @light-blue: #FA7921; //Danger @red: #E55934; //Success @green: #9BC53D; //Info @aqua: #5BC0EB; //Warning @yellow: #FDE74C; @blue: #0073b7; @navy: #001F3F; @teal: #39CCCC; @olive: #3D9970; @lime: #01FF70; @orange: #FF851B; @fuchsia: #F012BE; @purple: #605ca8; @maroon: #D81B60; @black: #111; @gray: #d2d6de;
Once the changes have been made, type the following command to compile and compress the
less files. The command will create adminlte.css, adminlte.min.css
and all the skin files, which will reflect the new changes too.
grunt lessAlternatively, you could run the grunt watch command and grunt will compile the
LESS files automatically every time you save. Neat!
Here is how the new colors look using the .skin-blue skin.

Let’s do one more thing with the variables just to reinforce the idea. This time, we
will change the size of the sidebar to become 300 pixels. In the variables.less
file, find the variable @sidebar-width and change its value to 300px.
This is how the line should look like.
@sidebar-width: 300pxThen once more, run the grunt less command if you don’t have grunt watch running.
grunt less
See how simple it is? I think this is extremely useful and I hope you get to enjoy these features.
Since we changed all the primary colors, now the skins are automatically updated to present these
changes. Let’s take a look at the new skins.




The second part of this tutorial is about removing the parts that may be useless to us in
our app. AdminLTE comes with many components and sometimes we don’t need all of them. But,
since we are using LESS to modulate AdminLTE, we can simply remove the undesired components.
To do this, open build/less/AdminLTE.less and take a look at the imports. Each line
is importing a specific component. To remove a component, simply comment out (or delete) the
line. Use // to comment out a line. Once done, run grunt less. You
will immediately notice that the size of the dist/css/adminlte.min.css file was reduced.
Thus, very simply and effectively reducing the loading time for your app.
In this tutorial we learned how to use LESS variables to customize AdminLTE and rebrand it
to fit our business’s style. We also learned how to remove components that we won’t need
in our app. The methods we learned here can be used in many other frameworks that utilize
CSS preprocessors such as Bootstrap and other templates.
I hope you have enjoyed this tutorial and found it useful. Drop us a line below and share
your thoughts.
Comments (2 Comments)
Why is this so different from the current version? Now it’s using SASS, there’s no gruntfile and seems like it directly imports _bootstrap-variables for primary, secondary, etc.
I’m kinda struggling without up-to-date documentation.
Anton
4 February, 2022Kindly update this documentation for the AdminLTE version 3.2
Muhammad Habib
4 February, 2022